GeneXus16でユーザーコントロールについて
GeneXus16からユーザーコントロールをGeneXus上で作成できたので作ってみた。
ほぼwikiと同じかな。
参考リンク
参考
SemanticUI Design Systemwiki.genexus.com
参考
User Control objectwiki.genexus.com
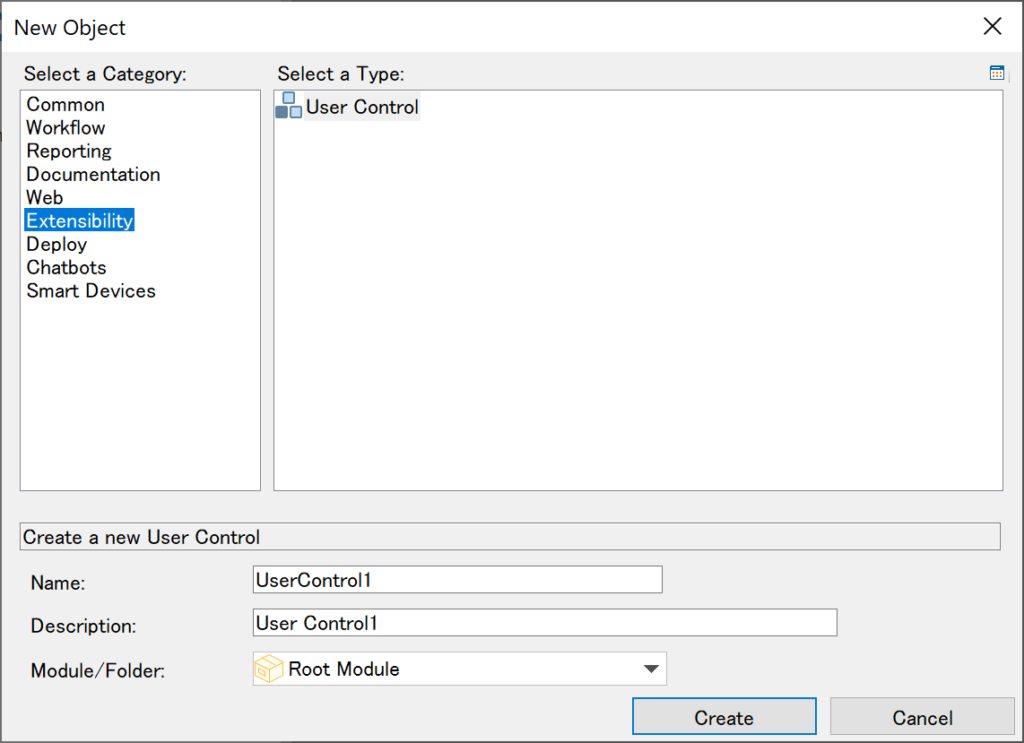
User control object 作成
HTMLを記述
UserControlが出力するHTMLを記述します。
<div class="ui card">
<div class="image">
<img src="/images/test.png"> </div>
<div class="content">
<a class="header">Title</a>
<div class="meta"> <span class="date">情報001</span> </div>
<div class="description"> デスクリプション </div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> 22 Friends </a>
</div>
</div>
プロパティを設定
各画面で設定可能な部分はプロパティとしておくと便利です。
{{ImageUrl}} のように記述するとプロパティになります。
ちなみに自動でプロパティタブの内容が作成されるはずです。
<div class="ui card">
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
</div>
</div>
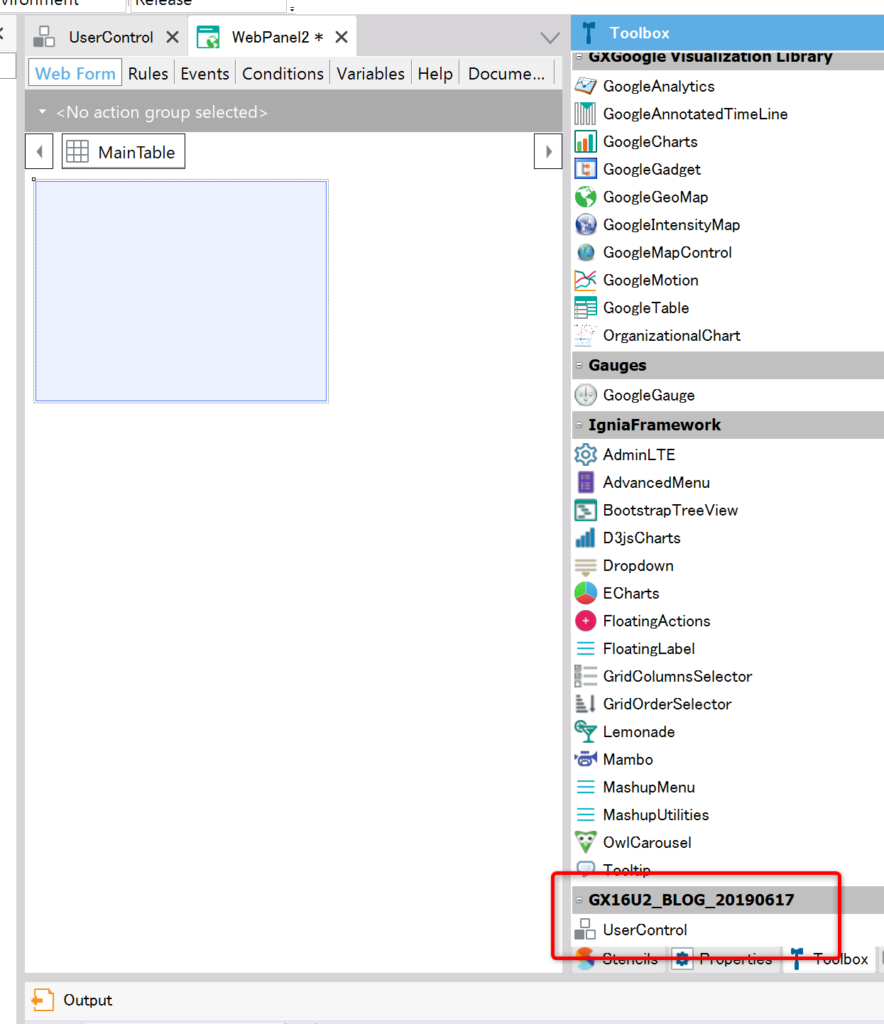
画面に配置
作成したユーザーコントロールをWebPanelに配置します。
TollBoxの一番下にあるはず。
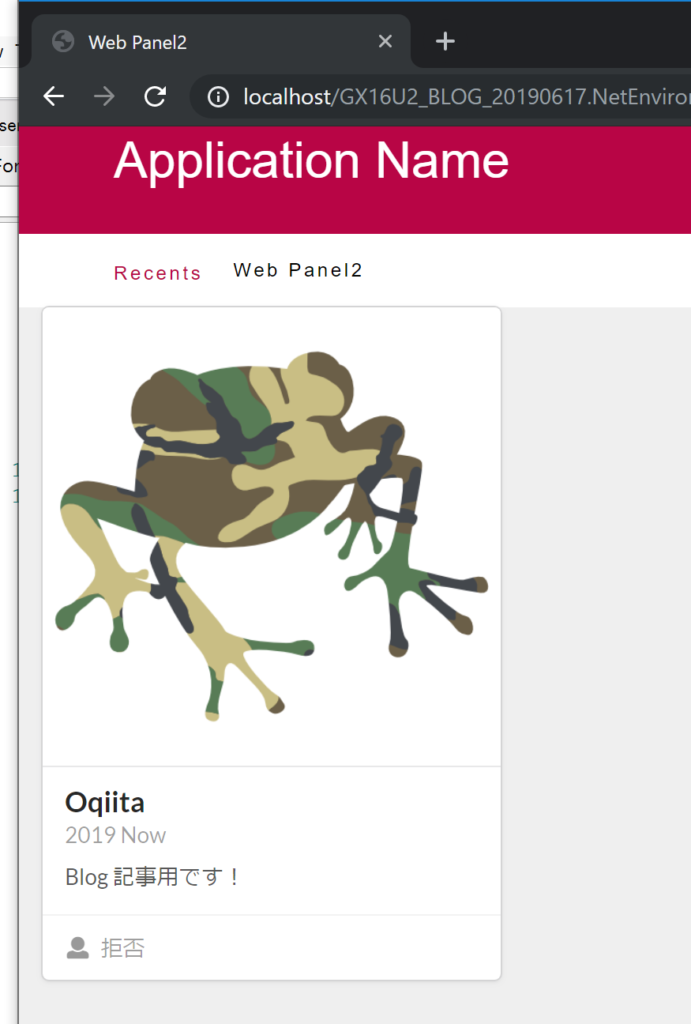
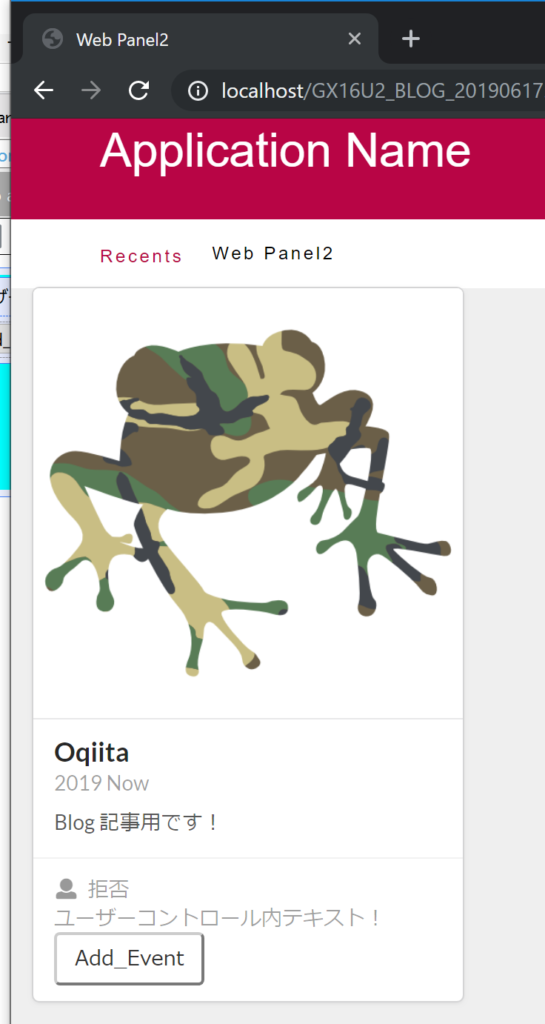
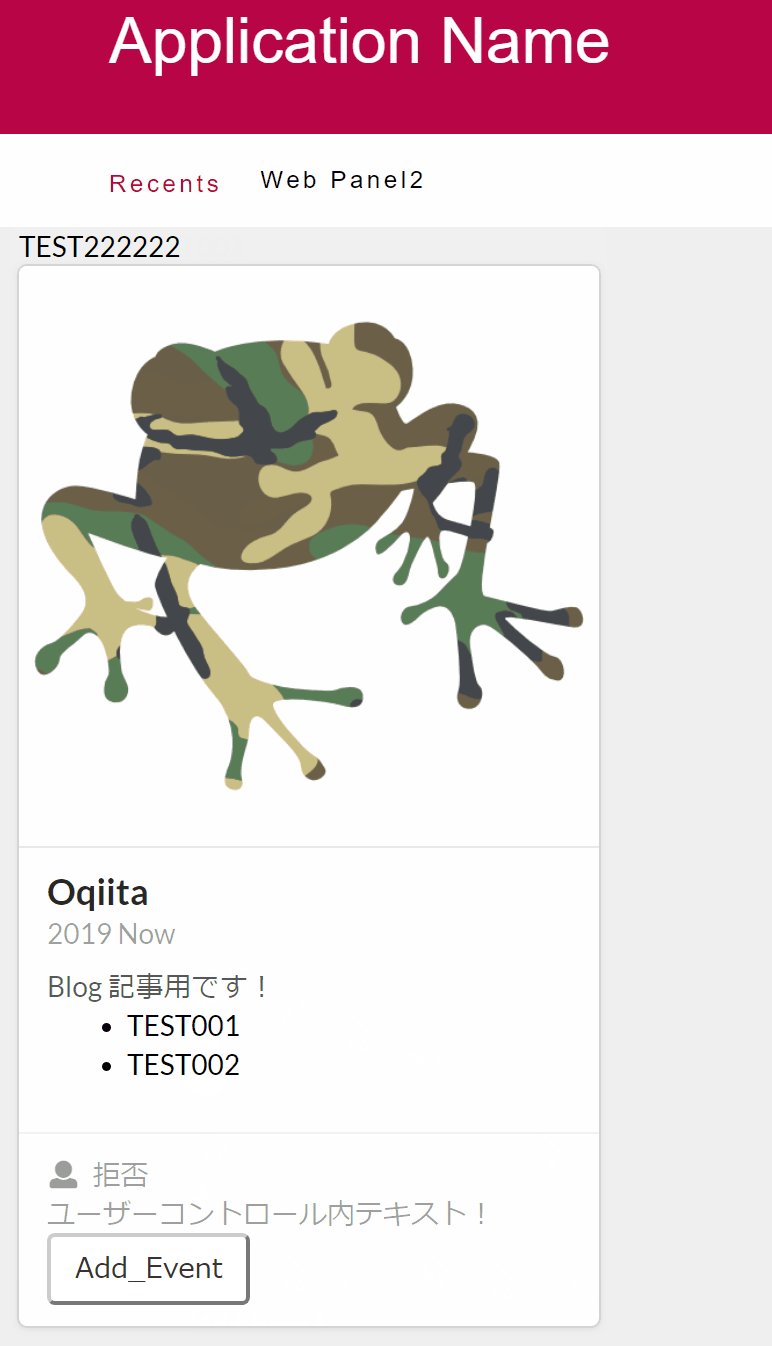
プロパティを設定し、ビルドします。
Event Start
UserControl1.Title = "Oqiita"
UserControl1.MetaInfo = "2019 Now"
UserControl1.Description = "Blog 記事用です!"
UserControl1.ExtraContent = "拒否"
UserControl1.ImageUrl = "https://www.oqiita.com/wp-content/uploads/2017/07/profile3.png"
EndEvent
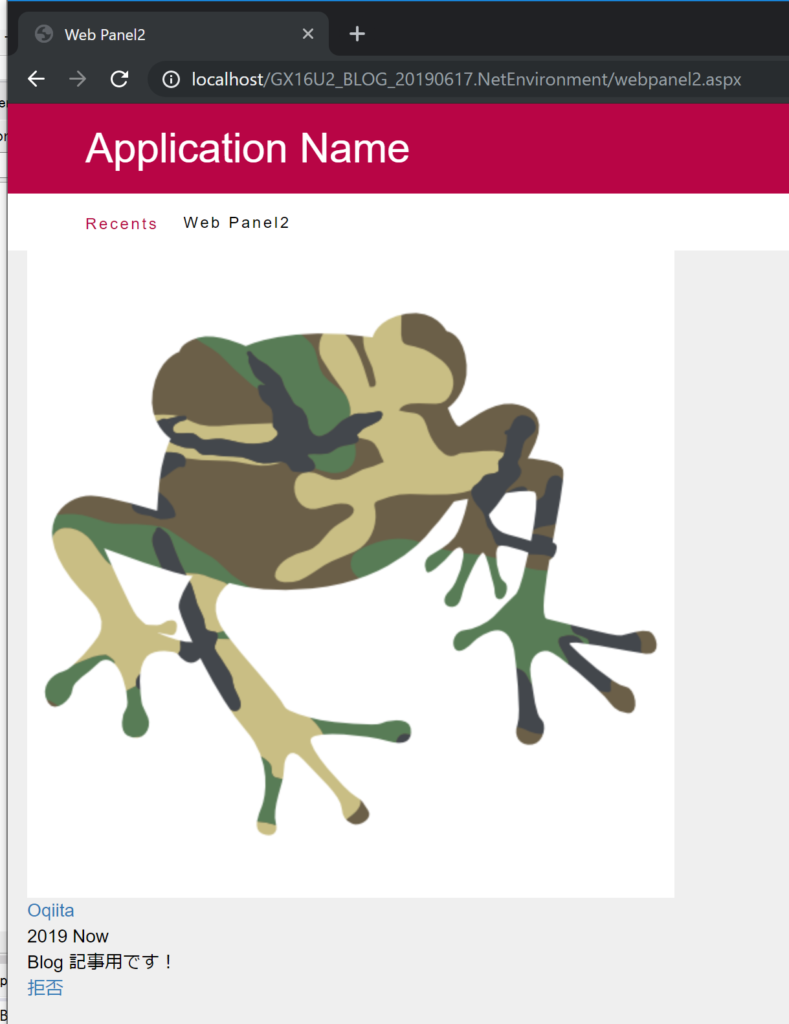
CSSが足りない
CSS(SemanticUI)を使用する想定なので、今回はCDNを利用します。
Event Start
Form.HeaderRawHTML = !''
Form.HeaderRawHTML += !'<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.css">'
Form.HeaderRawHTML += !'<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.js"></script>'
UserControl1.Title = "Oqiita"
UserControl1.MetaInfo = "2019 Now"
UserControl1.Description = "Blog 記事用です!"
UserControl1.ExtraContent = "拒否"
UserControl1.ImageUrl = "https://www.oqiita.com/wp-content/uploads/2017/07/profile3.png"
EndEvent
イベント
クリックイベントやその他JavaScriptでハンドリングできるイベントを定義します。
<div class="ui card" {{OnClick}} >
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
</div>
</div>
WebPanel側では以下のように記述します。
Event UserControl1.OnClick
MSG("TEST MSG!!!!")
EndEvent
自由に変更できる部分
slotを使用してWebPanel側から自由に編集できる部分を作成できます。
<div class="ui card" {{Click}} >
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
<slot name="extraContent" />
</div>
</div>
一度配置して後からSlotを追加してもWebPanel側にはSlot領域は出現しません!
SlotをUserControlに追加した場合は、再度WebPanelにUserControlを配置してください。
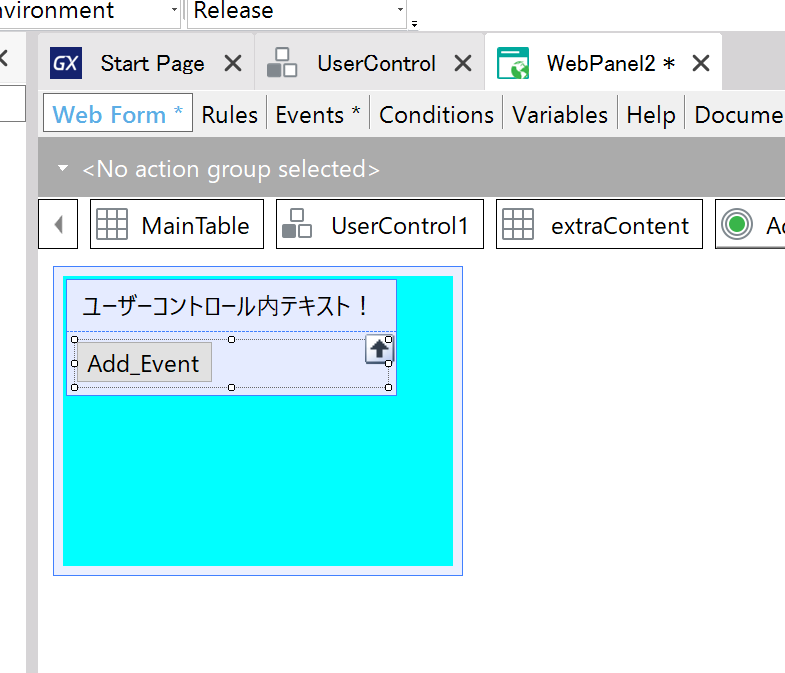
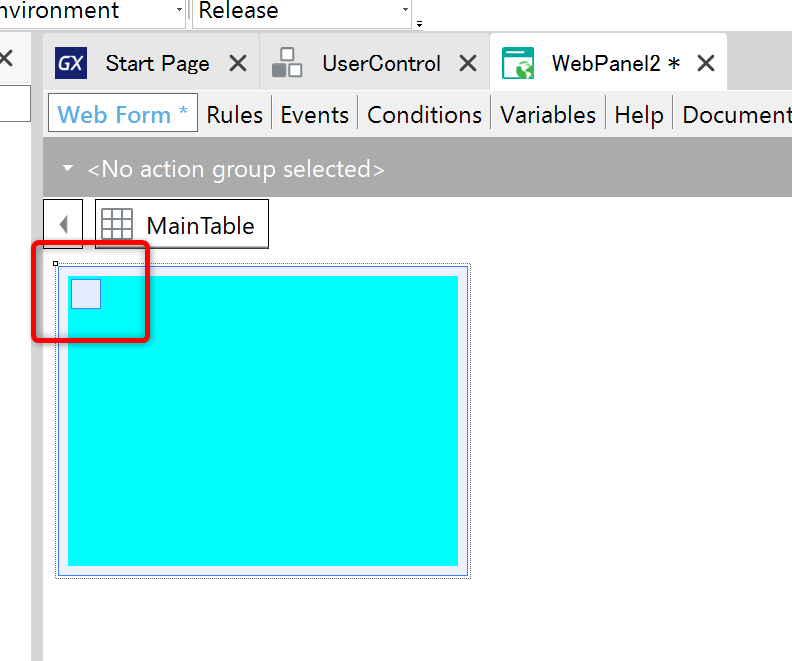
WebPanel側では以下のように編集可能なゾーンがUserControl内あることが確認できます。
※水色の部分がUserControlでその中のテーブル?っぽいのがSlotですw

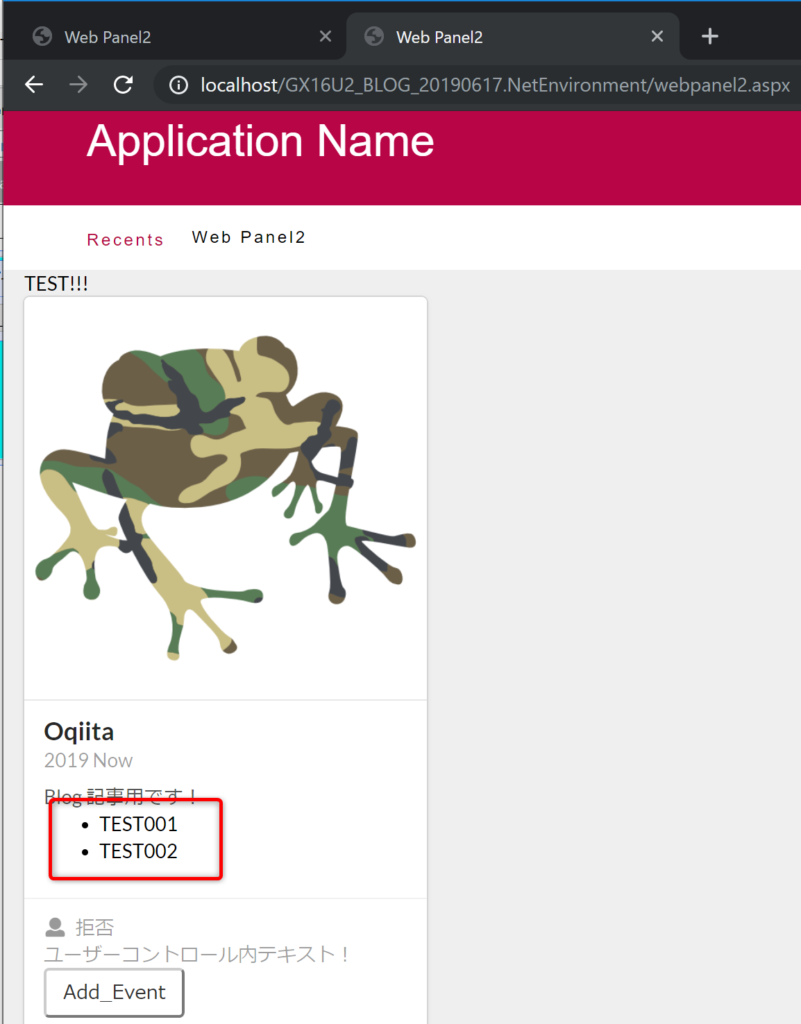
変数(コレクション)を使用
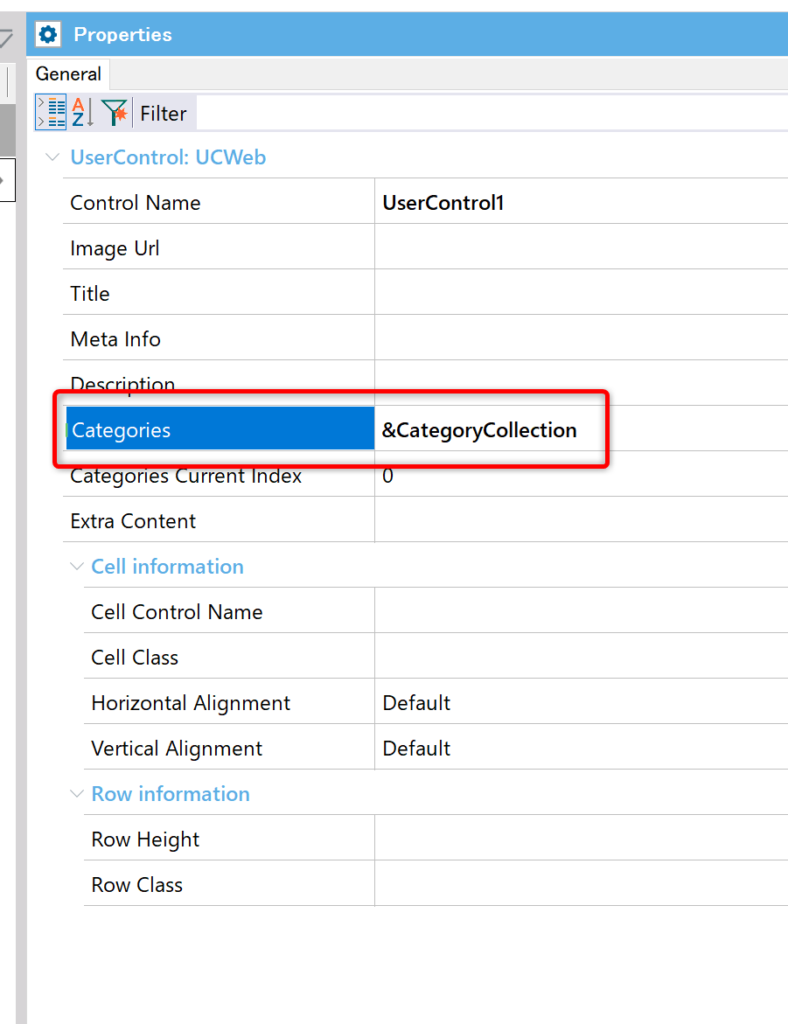
変数をプロパティに指定し、ユーザーコントロール内で使用できます。
コレクションを使用して複数の情報を表示することができます。
<div class="ui card" {{OnClick}} >
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
<div>
<UL>
{{#Categories}}
<LI>{{Name}}</LI>
{{/Categories}}
</UL>
</div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
<slot name="extraContent" />
</div>
</div>
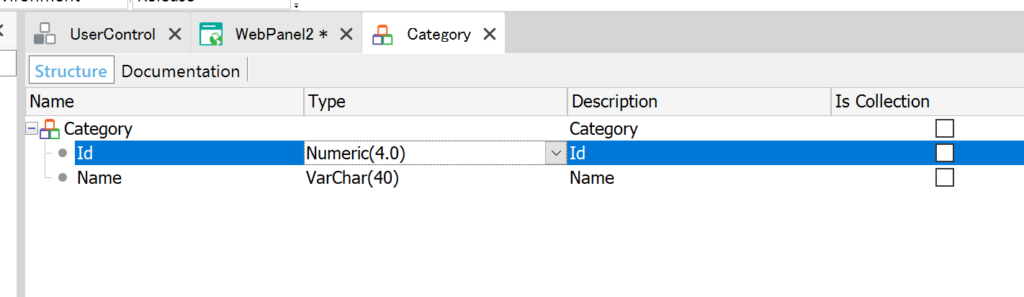
イベントでSDTを作成します。
Event Start
Form.HeaderRawHTML = !''
Form.HeaderRawHTML += !'<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.css">'
Form.HeaderRawHTML += !'<script src="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.3/semantic.min.js"></script>'
UserControl1.Title = "Oqiita"
UserControl1.MetaInfo = "2019 Now"
UserControl1.Description = "Blog 記事用です!"
UserControl1.ExtraContent = "拒否"
UserControl1.ImageUrl = "https://www.oqiita.com/wp-content/uploads/2017/07/profile3.png"
&Category = new()
&Category.Id = 1
&Category.Name = "TEST001"
&CategoryCollection.Add(&Category)
&Category = new()
&Category.Id = 2
&Category.Name = "TEST002"
&CategoryCollection.Add(&Category)
EndEvent
UserControlはJavascriptなのでキャッシュが聞いてると編集しても更新されない場合があります。
キャッシュの削除もお忘れなく!!!!!
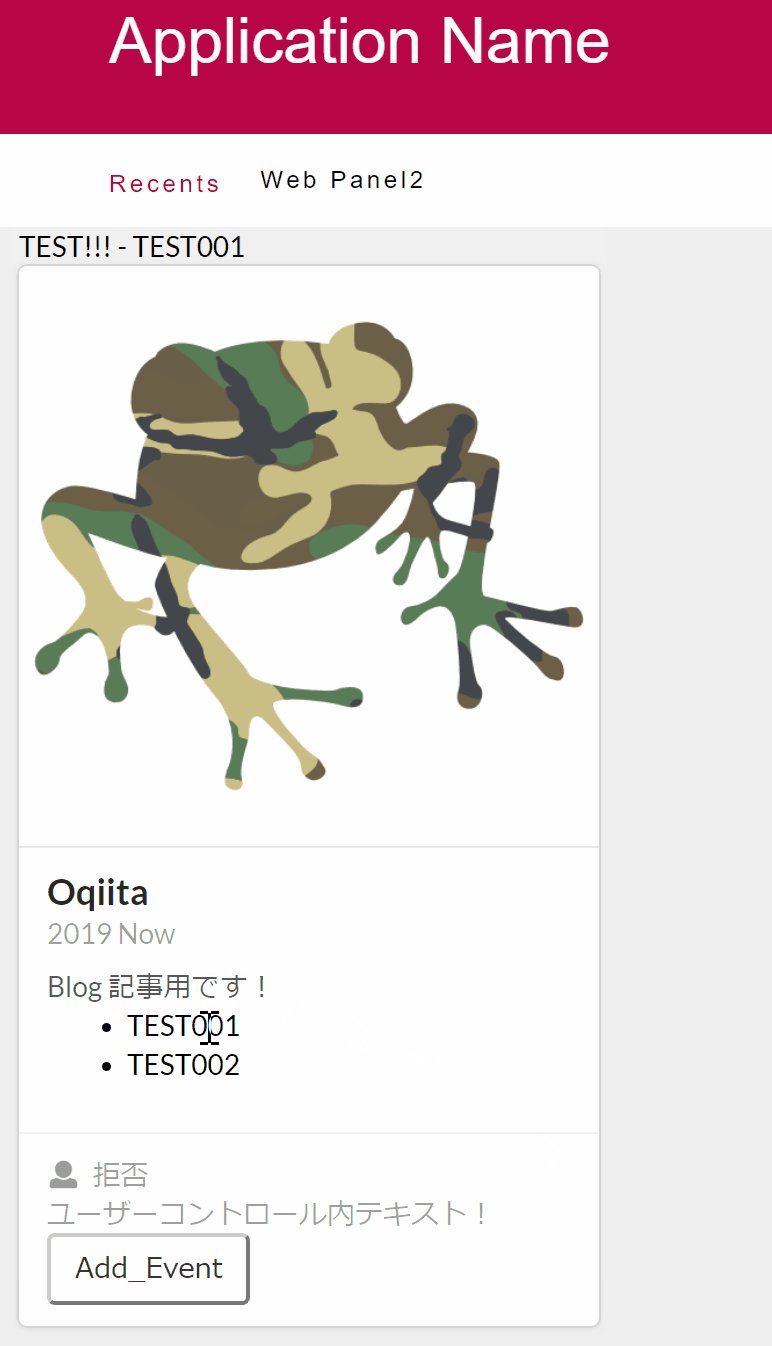
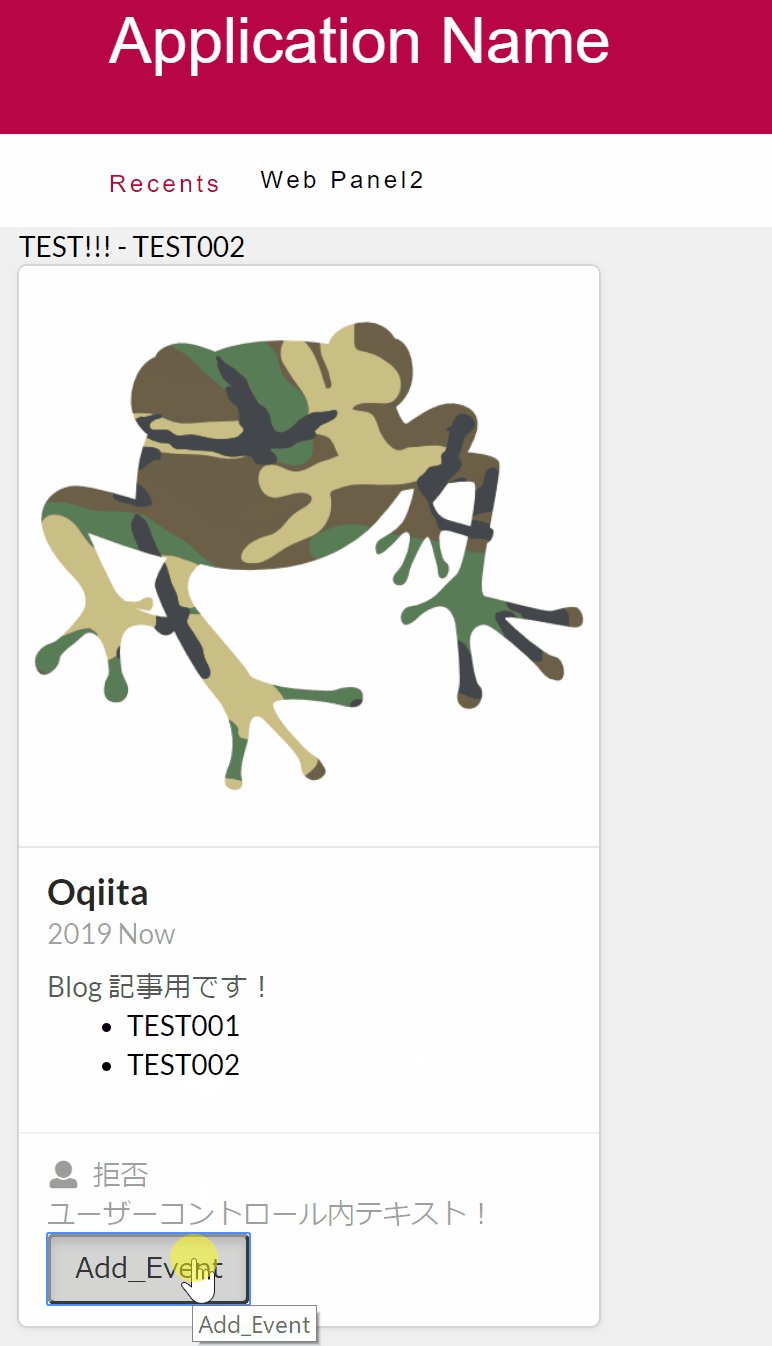
選択した要素
SDTは繰り返し要素になりますが、繰り返しのどれをクリックしたか判断を行うことができます。
まずはUserControlの修正。OnClickを移動させます。
<div class="ui card">
<div class="image">
<img src="{{ImageUrl}}"> </div>
<div class="content">
<a class="header">{{Title}}</a>
<div class="meta"> <span class="date">{{MetaInfo}}</span> </div>
<div class="description"> {{Description}} </div>
<div>
<UL>
{{#Categories}}
<LI {{OnClick}}>{{Name}}</LI>
{{/Categories}}
</UL>
</div>
</div>
<div class="extra content">
<a> <i class="user icon"></i> {{ExtraContent}} </a>
<slot name="extraContent" />
</div>
</div>
イベントを修正
Event UserControl1.OnClick
&Name = &CategoryCollection.Item(UserControl1.CategoriesCurrentIndex).Name
MSG("TEST!!! - " + &Name)
EndEvent
まとめ
GeneXusでUserControlが作成できるのはいいですね。
ただしリソースとかの取り込みがもっと簡単に管理できればいいですが。
あとはもっとゴリゴリにJavaScript書きたい時はどうすればいいのか・・・・?
また時間のある時に検証します。
とりあえず作成の一歩はできたかな?
以上です。