前から使ってみたかったAngular Generator を使ってみた。
リンク
とりあえずここのページ通りにやればOK。
参考
Angular Generator requirementswiki.genexus.com
インストール&環境
node.js(nvmで)は元から入ってるから
適当にいれて、nodeとnpmが動けばOK。
一応執筆当時の最新版(16.14.0)を入れました。
↑エラー出たのでnode.js 14.19.0 でやりました。
node -v
v14.19.0
npm -v
6.14.16Angularをグローバルにインストール
npm install -g @angular/cli途中なんか聞かれたyで適当にOK。
GeneXusのバージョンはGX17u4、C#、SQLServer2019 環境でビルドしてみた。
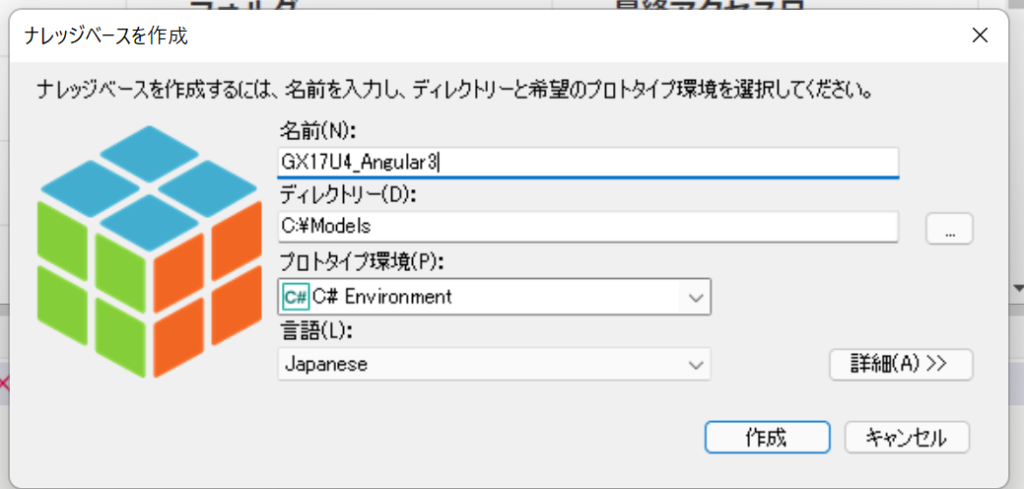
KB作成
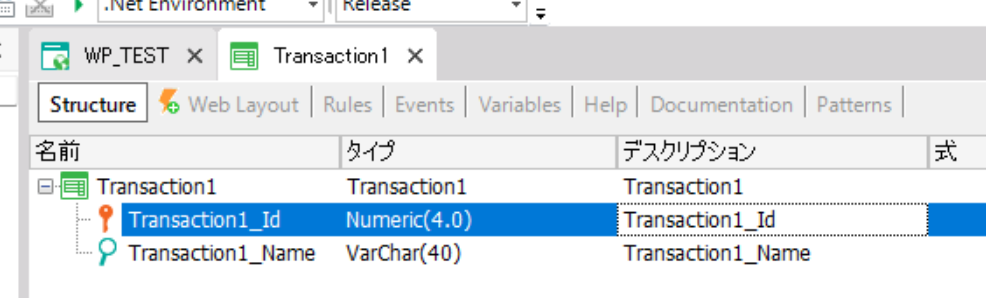
TransactionとWebPanelを適当に作成してビルド実行。

まぁここまではいつも通り。
WebPanelとTransactionが動けばここまでは問題なし!
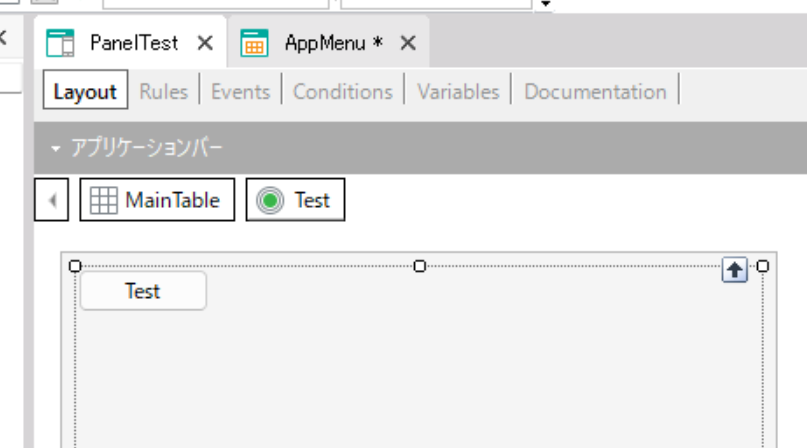
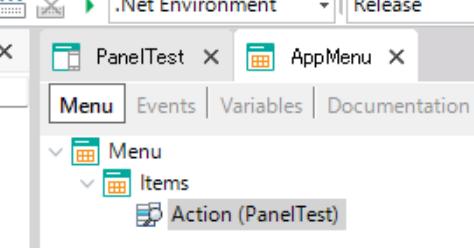
PanelとMenuを作成
Angular用のPanelとMenuを作成。
このへんはスマートデバイス(以下SD)を使ったことあればわかるはず。
俺は記憶の奥底から頑張って思い出した!
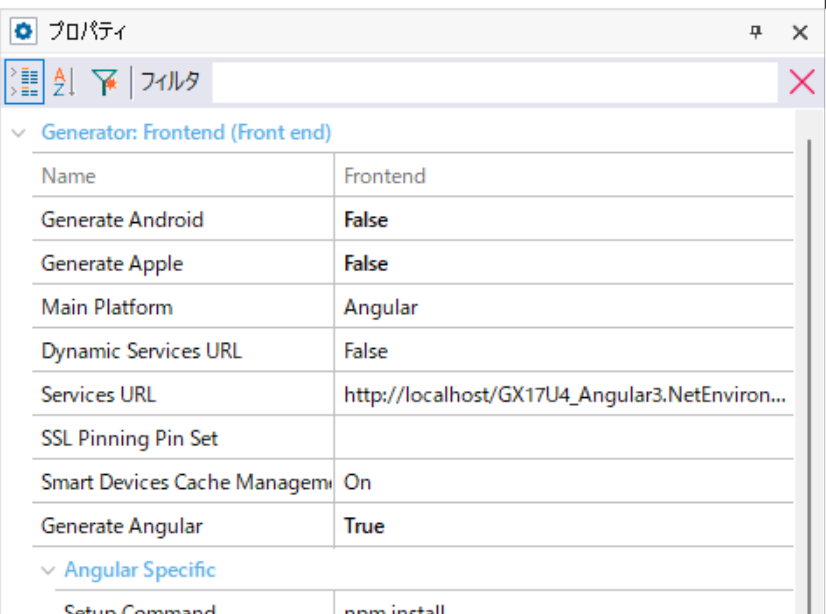
ちなみにPanelとかMenuを作成するとフロントエンドの設定を
Android、Apple、Angularを設定できるようになるので、SDオブジェクト作成してから
設定を変更するように!

ここまで来たらビルドする。
ビルドが成功すると、以下のパスにAngular系のJSとTSが出力されるはず。
C:\Models\【KB名】\【TargetPath】\mobile\Angular\【Menu名】
例:C:\Models\GX17U4_Angular3\CSharpModel\mobile\Angular\AppMenu
コマンドプロンプトで↑の場所に移動して以下のコマンドでnode.jsのモジュールをインストール。何インストールされるかは知らん。
npm installWARNがいっぱい出るけどどうせGXなので気にしない。Errorが出なきゃ良い
nodeのアプリ起動するのと同じようにスタート。
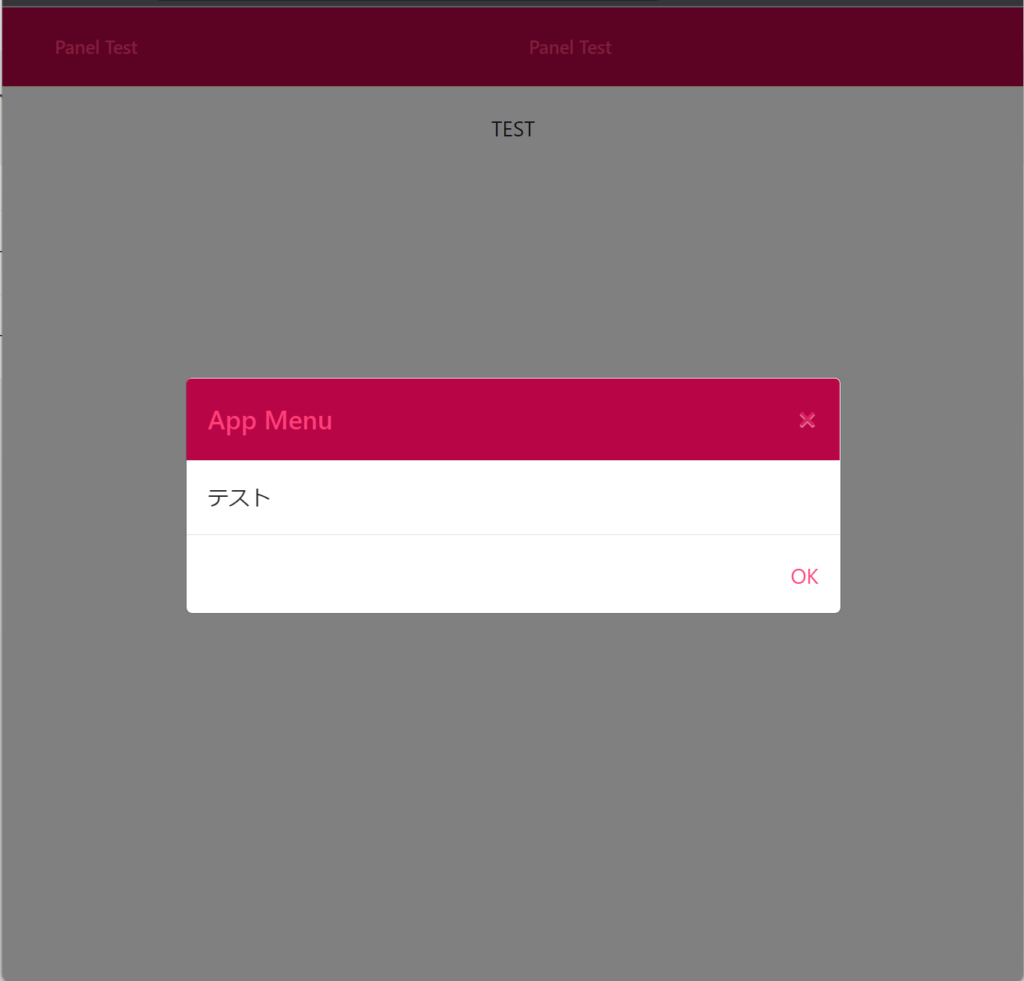
npm start正常に起動されると、勝手にブラウザが上がってきます。
ダサい画面の完成。

Work With for Smart Devices
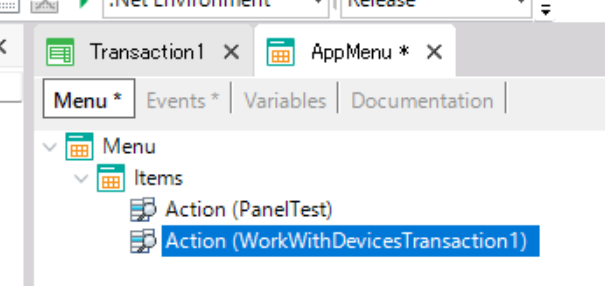
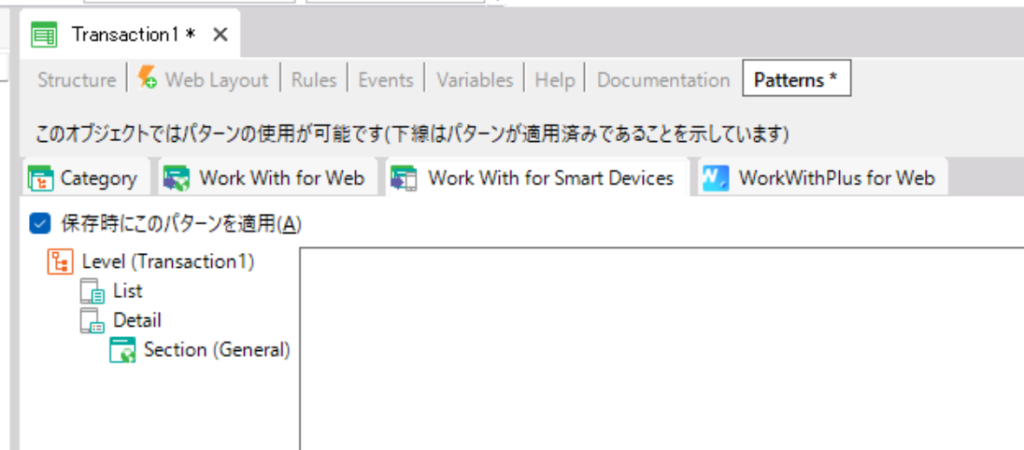
次にTransactionにWork With for Smart Devicesを適用します。
特に何かを変更するとかは無し。

もう1回ビルドします。
npm start したコマンドプロンプトそのまま放置してれば
GXがビルドしたJSやTSを勝手にリロードしてくれるはずなので
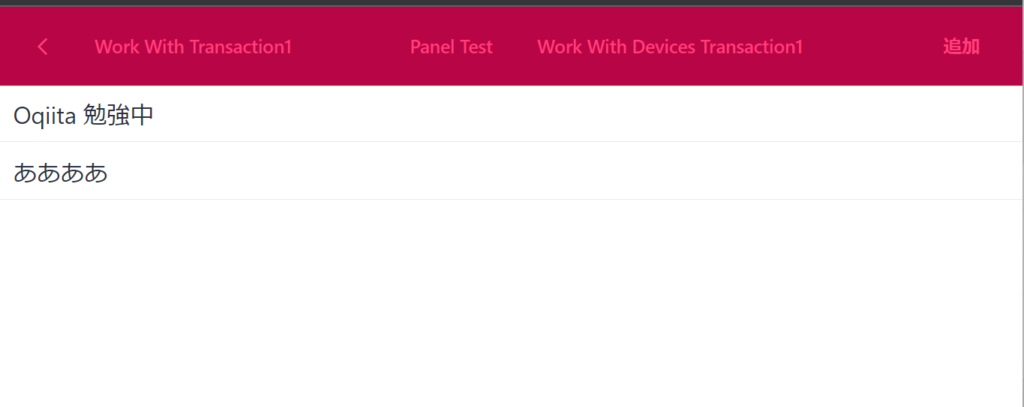
ブラウザで確認。

自分の環境では文字化けとかはしないでDBにデータ追加も編集もできました。
ハマったポイント
C#の場合WCFの機能を有効化しないとRESTがうまいこと動きません。
WCFは機能の有効化から「.Net Framework X.X」の中のHTTPアクティブを有効にしください。
使ってみた感想
必要性がわからん。
必要なスキル
スマートデバイスジェネレーターのオブジェクトを作成するスキルが必要(俺にはない)
まとめ
GeneXusでAngular使うくらいなら
普通にAngularでフロント開発して、GXのProcedureとか使ってAPI作ったほうがいいんじゃね?って思いました。
あくまでも個人的意見!
以上です。