GeneXus15からレスポンシブがデフォルトになったね!
もうGeneXus16が出る時にレスポンシブを書くのはいささか遅いが
今までGeneXusのEv3とかを使ってる人のヒントくらいになればと思います。
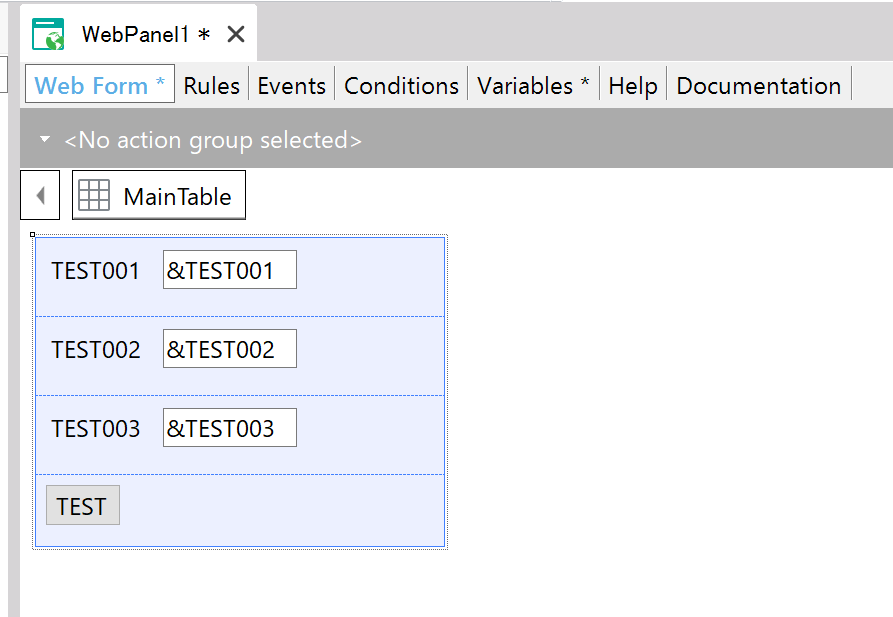
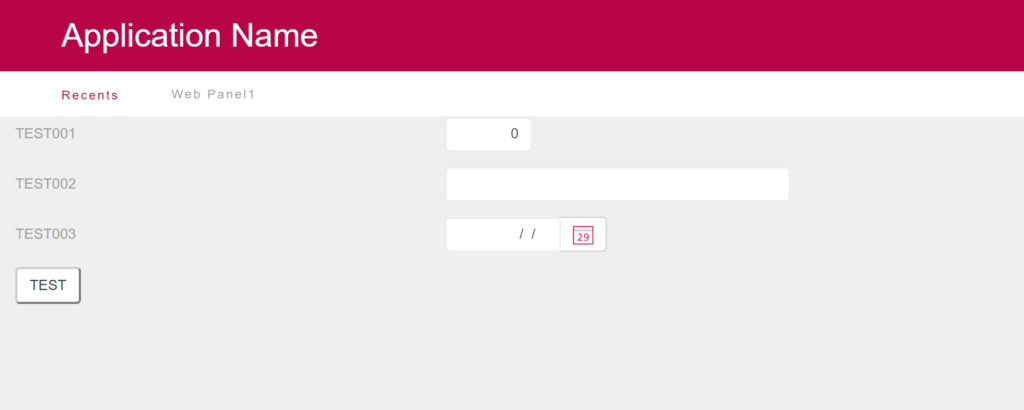
レスポンシブデザイン画面
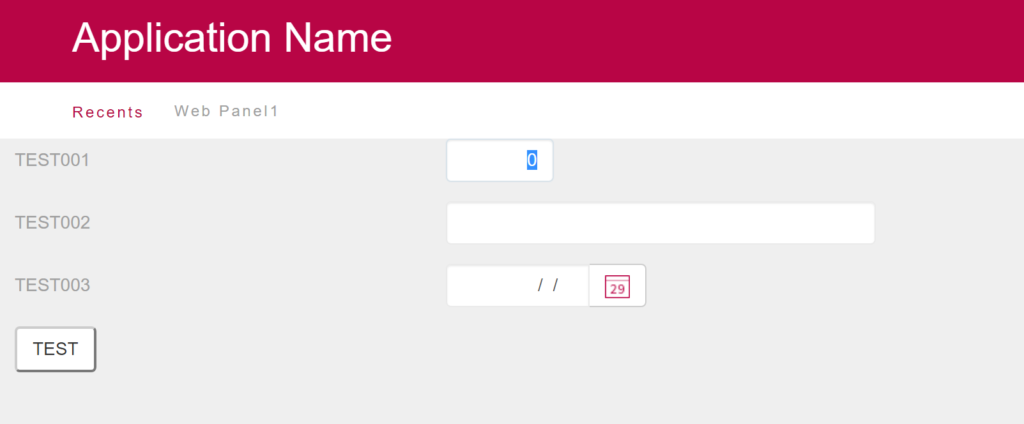
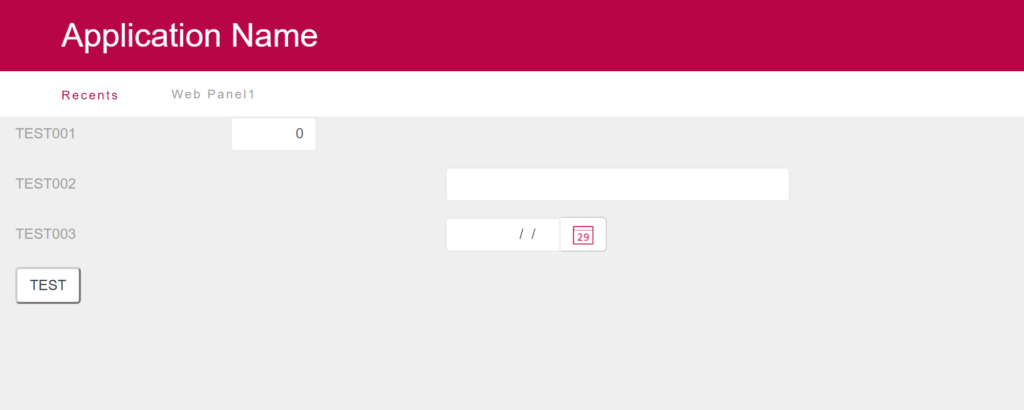
結果
・・・編集画面と結構違う(・∀・)www
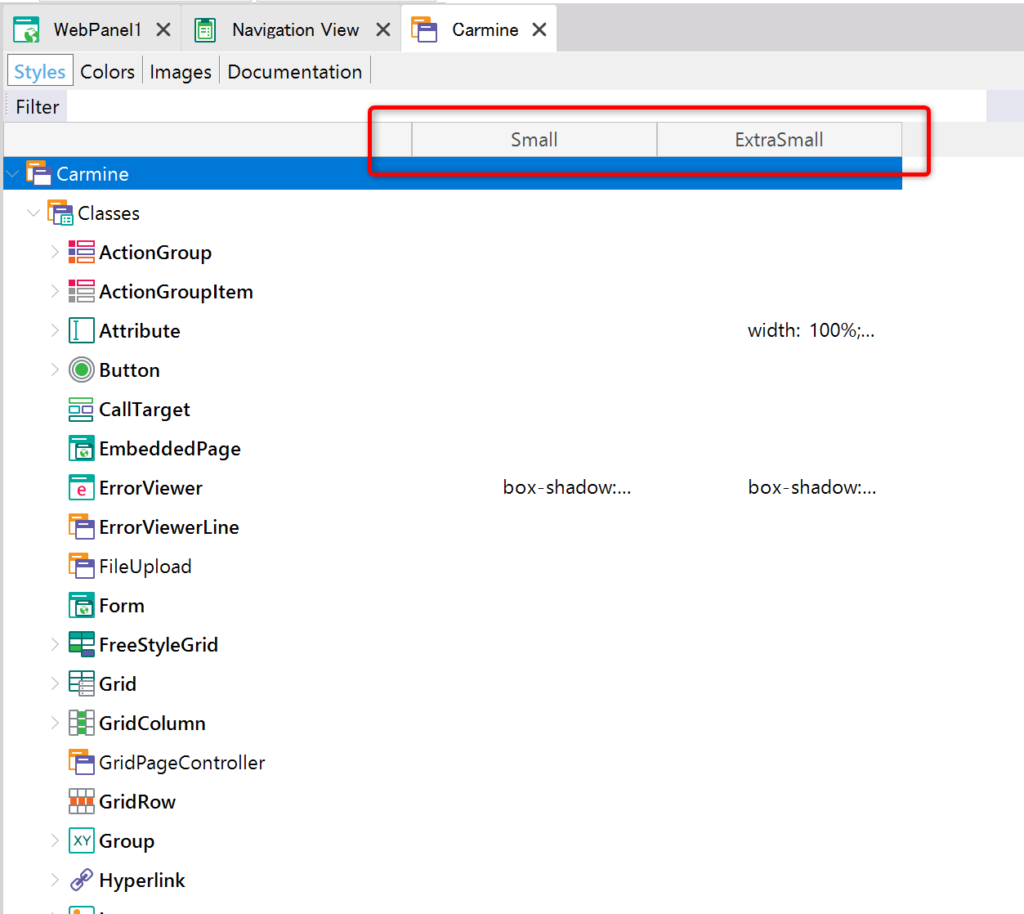
テーマ
今まで通りCSSの部分を管理するのがテーマです。
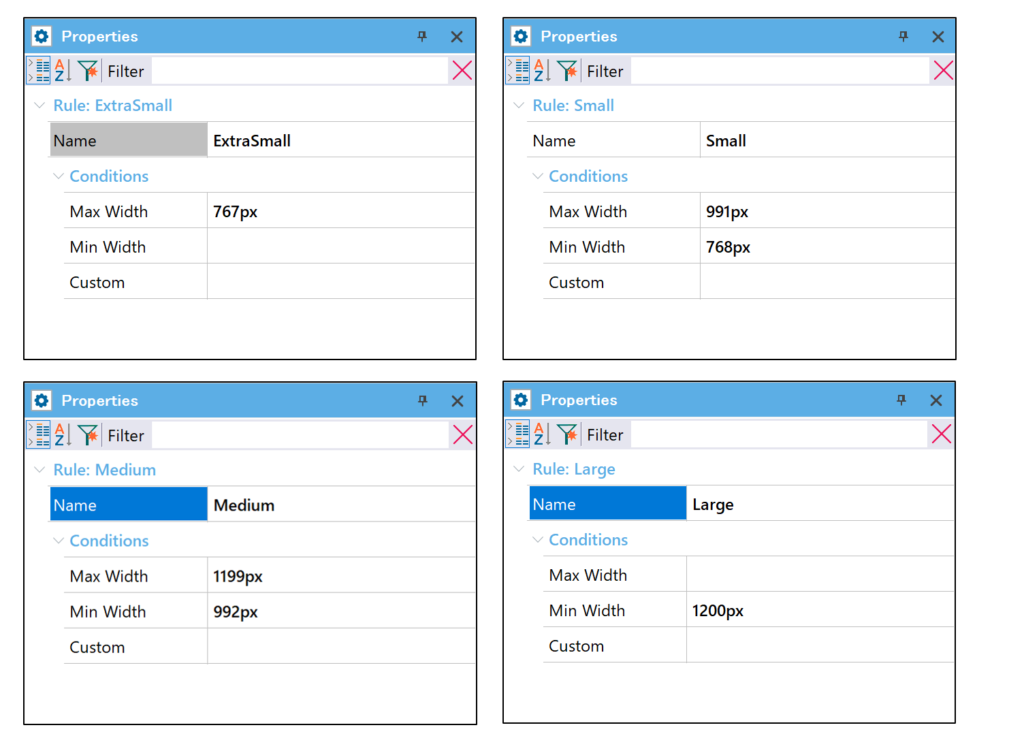
テーマにはルールってのがあります。赤枠で囲ってる部分がルールってやつです。
デフォルト2個しかない!BootStrapでも4個の画面サイズに分けられるのに2個ってw

こういう場合は追加します。右クリックでルールの追加が可能です。
BootStrap等に合わせるなら以下のサイズでいいと思います。
| Name | Size | メモ |
|---|---|---|
| ExtraSmall | (Phone 768px) | スマホとか |
| Small | (Tablets >= 768px) | タブレットとか |
| Medium | (Desktop >= 992px) | パソコンサイズとか |
| Large | (Desktop >= 1200px) | それ以上の場合 |
スマホ画面では伸ばそう
よくある感じのスマホではボタンを画面いっぱいに伸ばします。
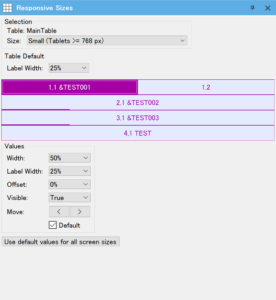
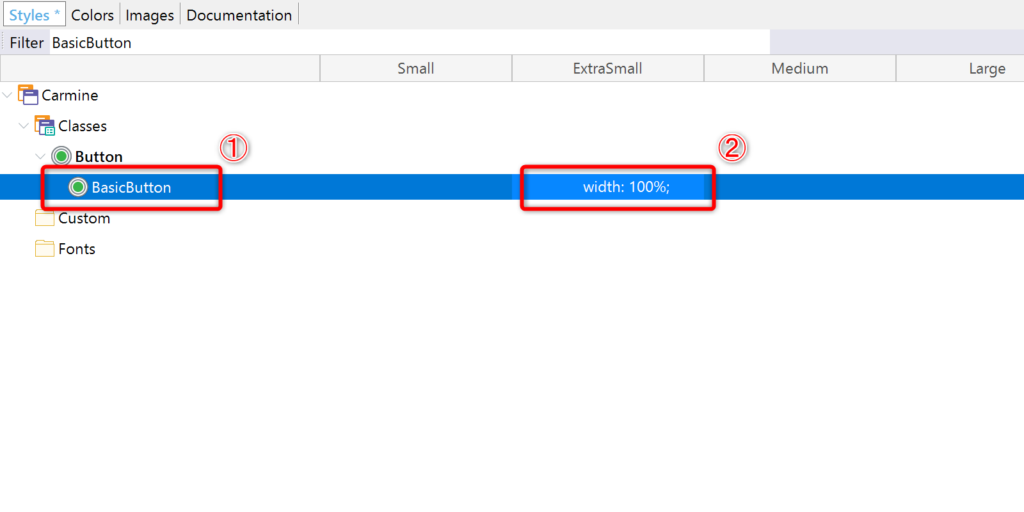
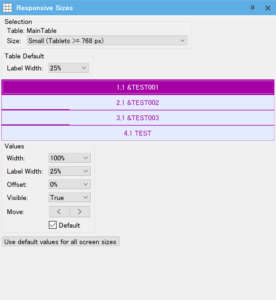
テーマのこの部分を選択し、Widthを100%に設定します。
① 新しいボタンクラスを作成。今回は「BasicButton」
② 「ExtraSmall」の列を選択して、Widthを100%に設定。
※②を忘れると全ての画面サイズでWidth:100%が適用されてしまうので注意です!

画面のボタンに「BasicButton」を適用し、ビルドすると結果は以下のようになります。
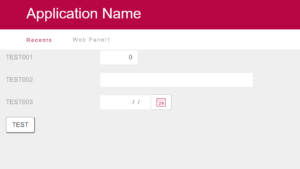
通常時:

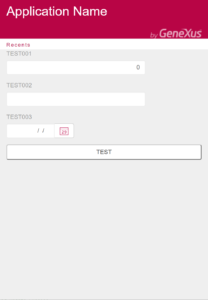
スマホ時:

セルの割合でコントロール
BootStrapをデフォルトで読み込んでいるので、レイアウトの考え方も
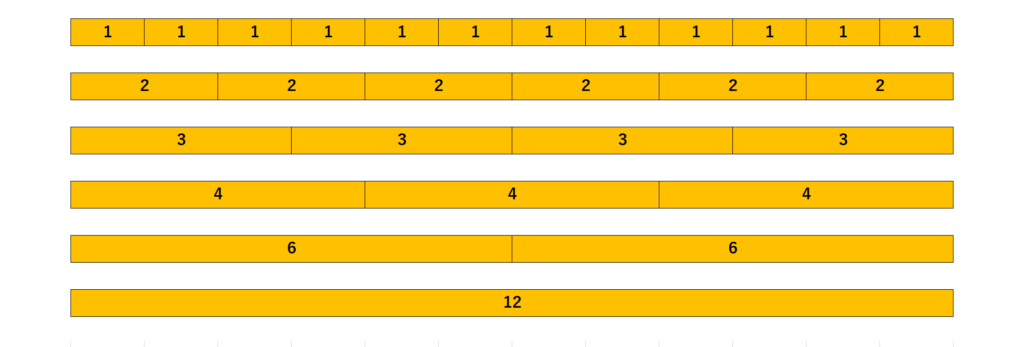
BootStrapに準拠しています。その証拠に横軸を12分割(12個のセル)で考えます。

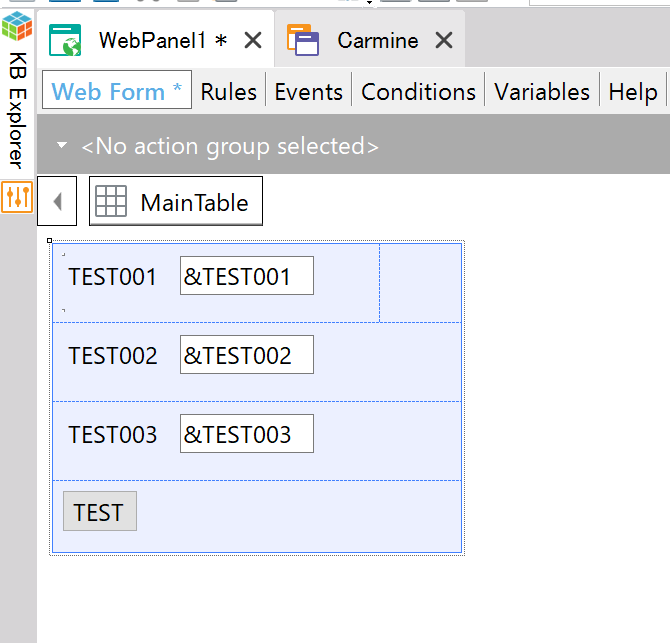
普通に変数を配置した場合、以下のようになります。
変数全体の横幅が100%で、そのうちラベルの横幅が25%です。

ちょっと長すぎるので空白のセルを右側において、長くなるのを防ぎましょう。
右クリックから「セルを挿入」をクリックして、セルを配置し横幅を設定します。

※1 空白のテキストブロックやセクションを配置して横幅を設定してもいいですが、
画面上にオブジェクトが増やさないためにはセルを挿入するのが一番です!
※2 スマホサイズの時は高さがほぼ無くなり、ほぼ見えなくなります。
まとめ
結構使えるくらいには進化したなと思います(主観)
Ev3のころからレスポンシブはありましたが
設定方法やプロパティの少なさもあり、遠ざけていました。
ただ業務系でレスポンシブはまだまだ敷居が高いとも思っております!
以上!