グローバルイベントについて
概要
コンポーネント間でイベントを送受信ができるってことらしいです。
画面とポップアップのイベント送受信は実装してみたので、次はコンポーネント間の送受信をやってみます。
参考リンク
参考
GlobalEvents 外部オブジェクトwiki.genexus.jp
実装
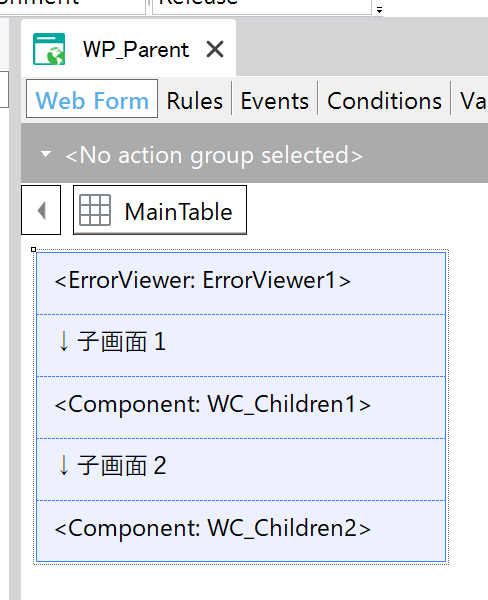
まずは親の画面を作成。
WebComponentを2個配置します。
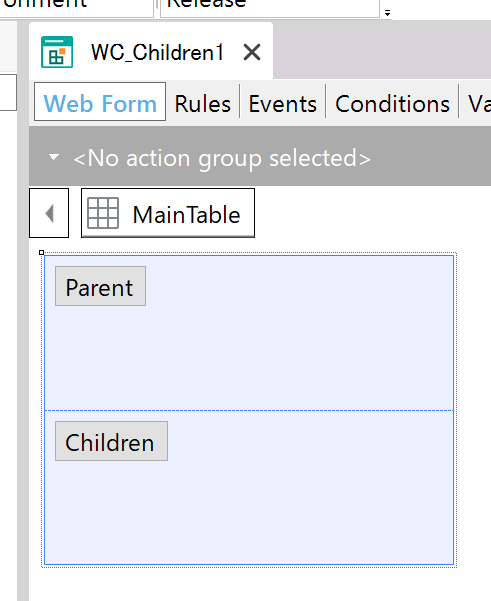
次にWebComponent1を作成。
ボタンを2個配置し、1個は親画面にイベントを送信。もう1個は違うComponentにイベントを送信を想定。
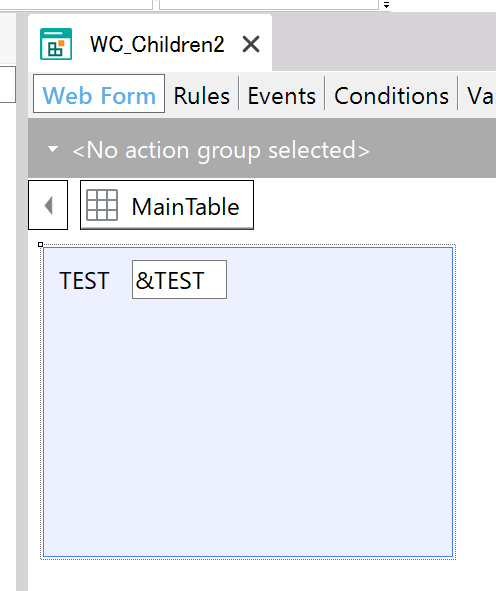
次にWebComponent2を作成。
こちらはイベントを受け取るだけなので、適当に変数を配置。
次に各オブジェクトのソースコード。
WP_Parent
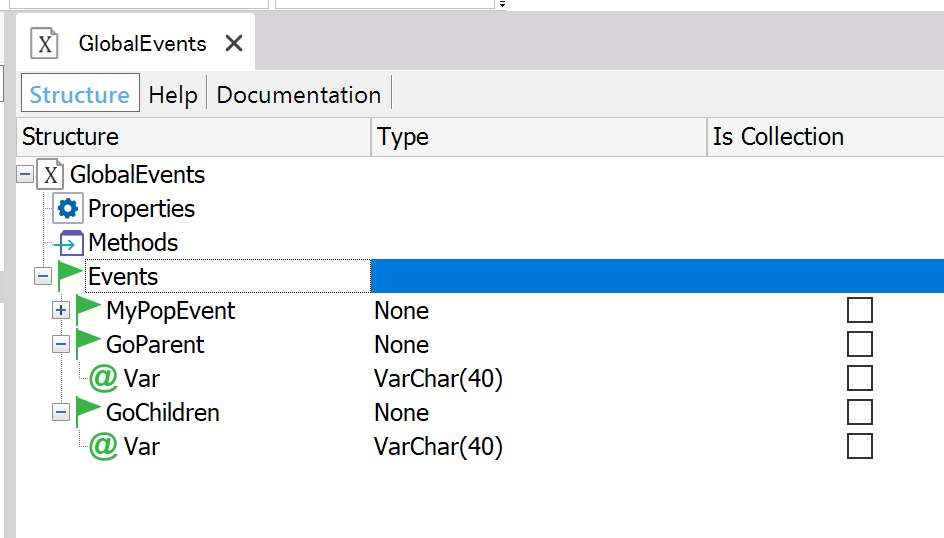
Event GlobalEvents.GoParent(&var) MSG(&var)
Endevent WC_Children1
Event 'Parent' GlobalEvents.GoParent(!"親画面へ")
Endevent
Event 'Children' GlobalEvents.GoChildren(!"子画面2へ")
Endevent WC_Children2
Event GlobalEvents.GoChildren(&var) &TEST = &var
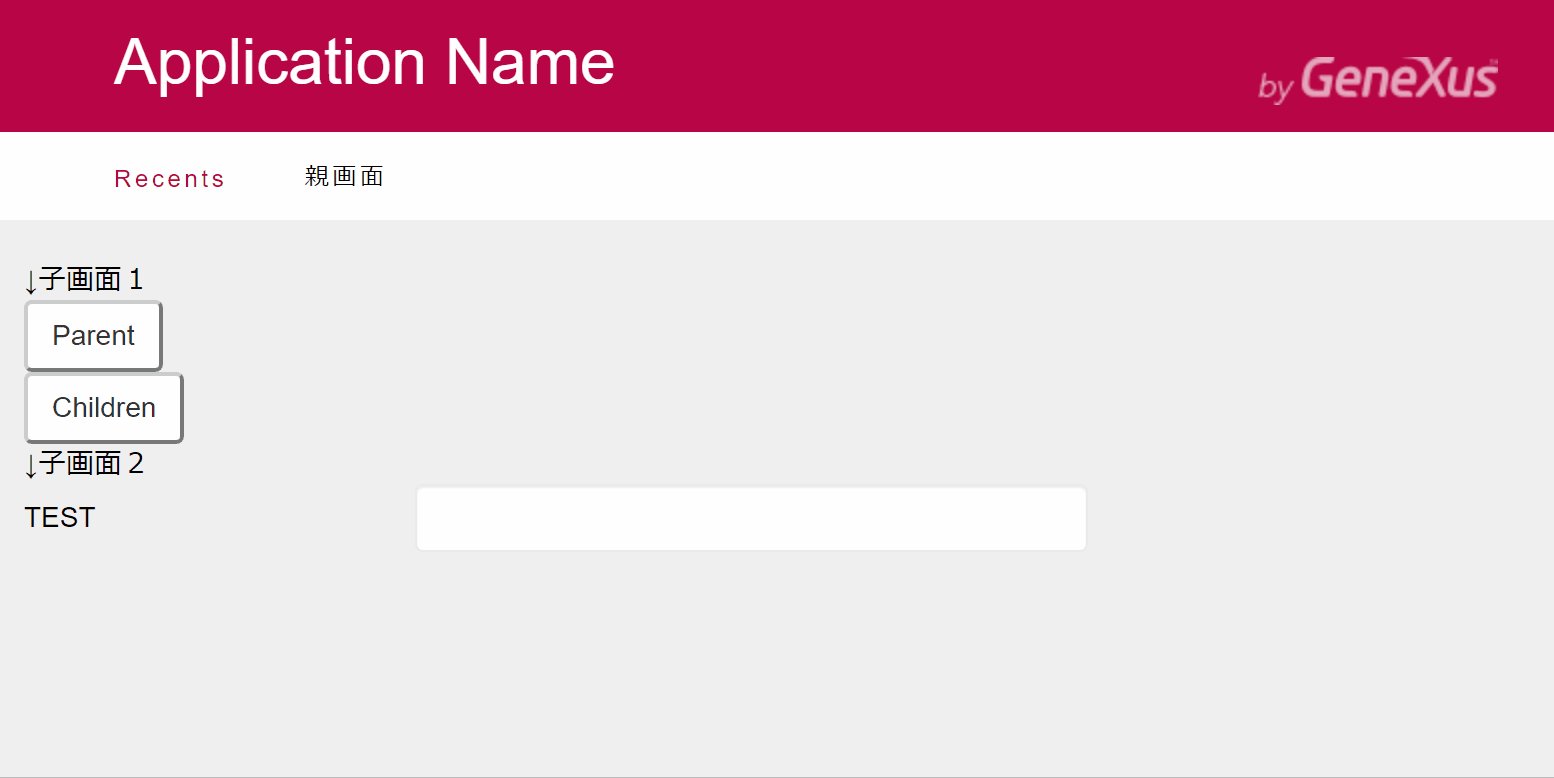
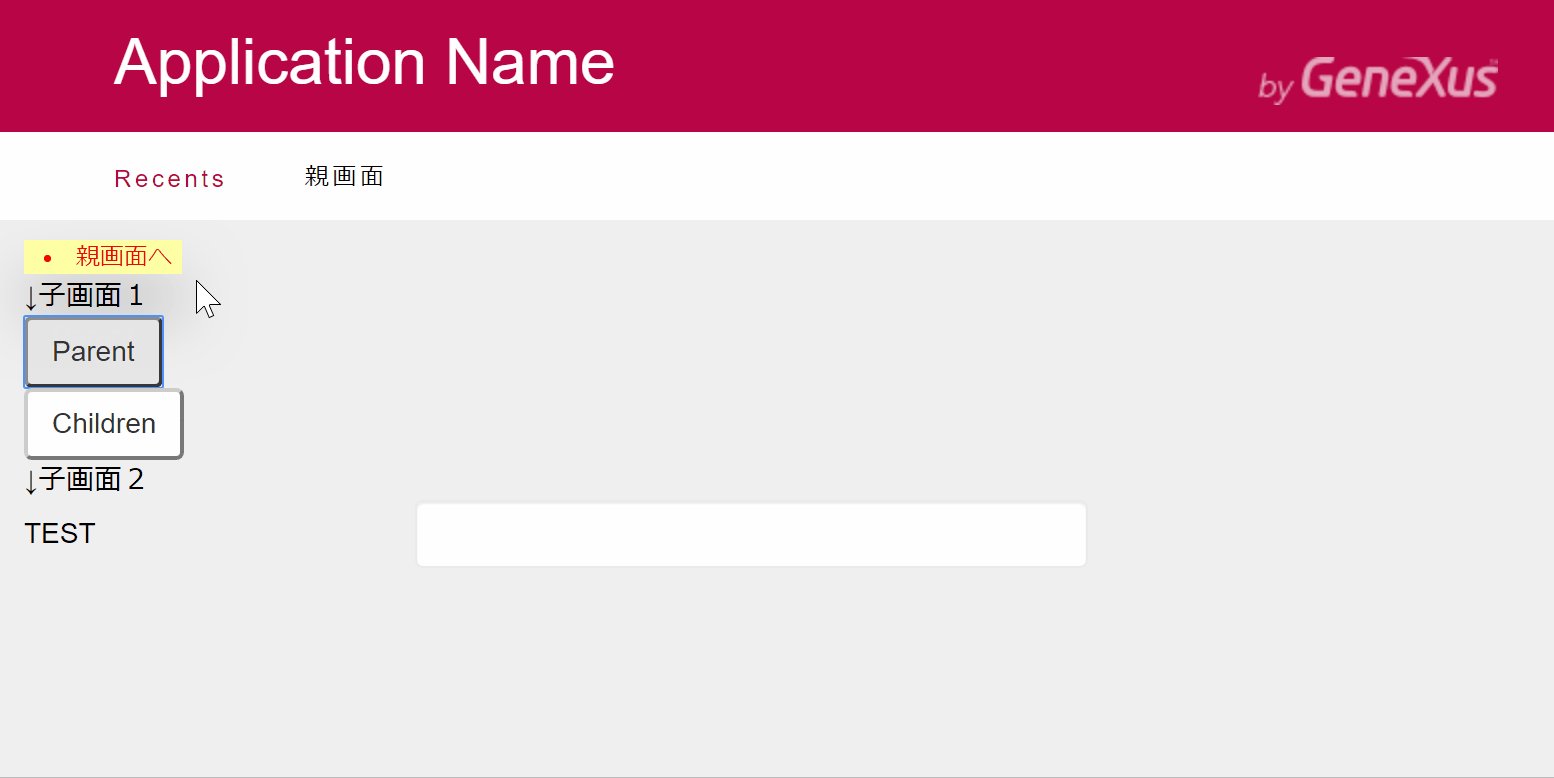
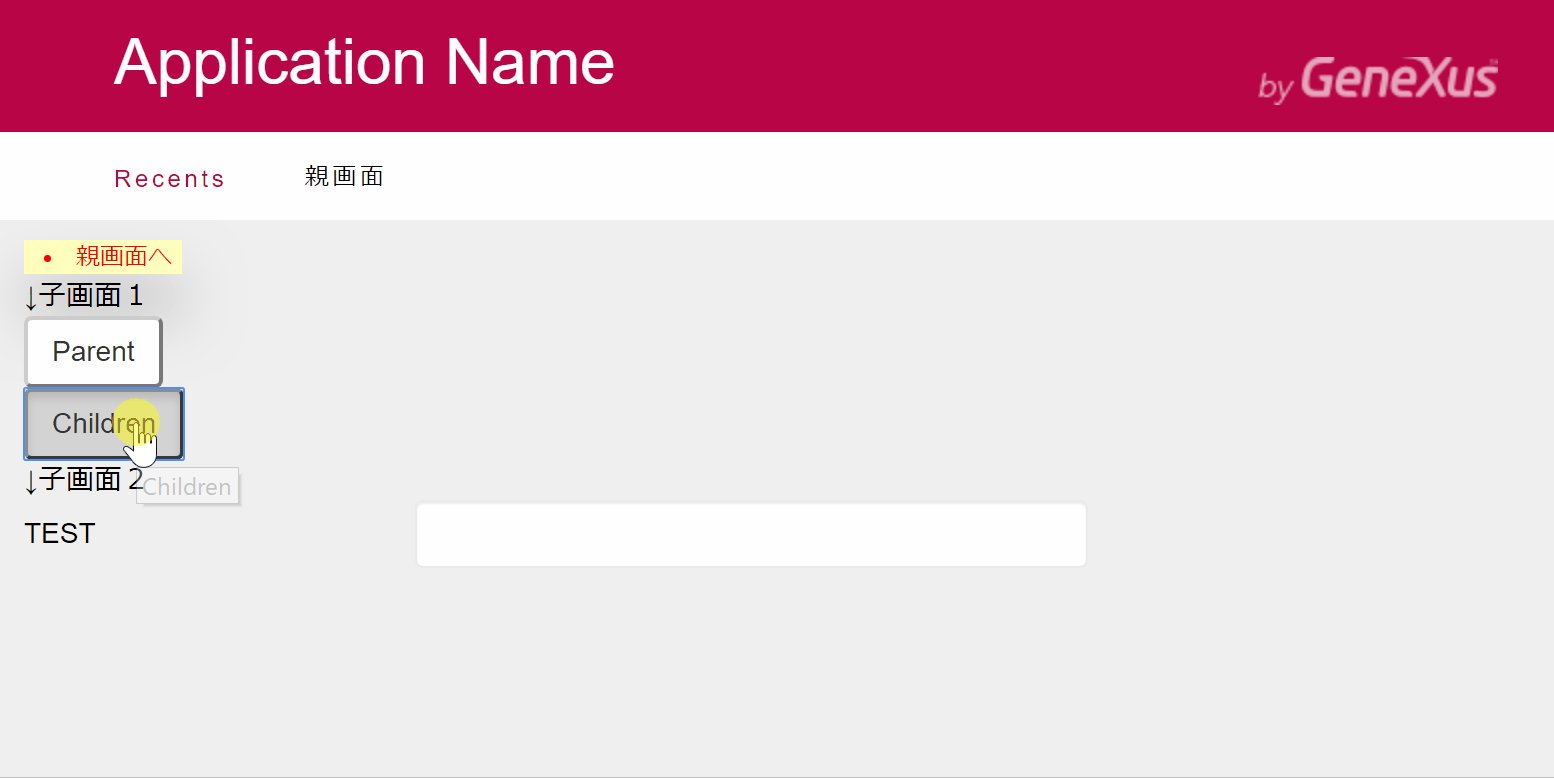
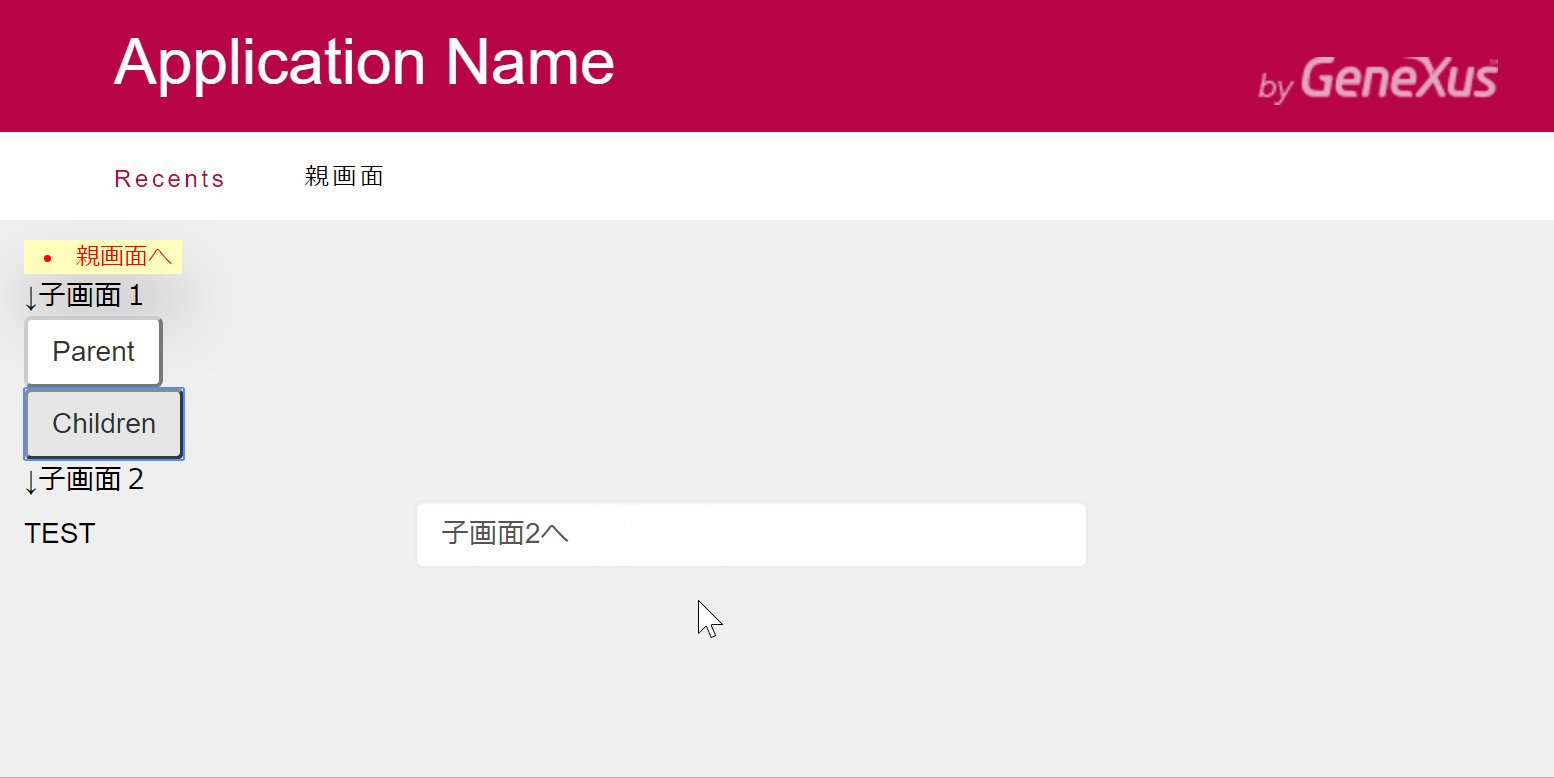
Endevent実行結果(↓gifです。動かない場合はクリックしてください)
Component1側で親WebPanelに向けてイベントを送信すると親画面でMSGが表示され
Component2に向けてイベントを送信するとcomponentでMSGが表示されました。
まとめ
前回はポップアップでしたが、今回はWebComponentを使用しました。
昔(Ev1のころとか)はできなかったことが、こんな感じでできると思わずBlog書いちゃいますね(棒)
以上です。